How to Create an Outstanding Directory Website With BuddyBoss

Follow these steps to create a Directory Website using the BuddyBoss and Geodirectory plugin:
- Install the BuddyBoss theme and the BuddyBoss Platform.
- Set up GeoDirectory.
- Install the Elementor plugin.
- Design your Directory Website using the BuddyBoss theme and the Elementor.
By combining BuddyBoss with the GeoDirectory Plugin and the Elementor Plugin, you’ll have a versatile platform for crafting a polished online directory along with social networking features.
Utilizing this combination and following the mentioned steps in this article. One can easily create a user-friendly Directory site with Social Networking features.
Let’s explore the details of how this can be accomplished.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the BuddyBoss Theme and the BuddyBoss Platform
We need to install a Theme, and for this tutorial, you will install the BuddyBoss Theme.
Go to buddyboss.com, buy and download the BuddyBoss theme and BuddyBoss platform.
Go to Appearance >> Themes
Select Add New, Install, and Activate the BuddyBoss Theme.
Go to Plugins >> Add New
Select Upload, Install, and Activate the BuddyBoss platform plugin.
Now let’s configure BuddyBoss.
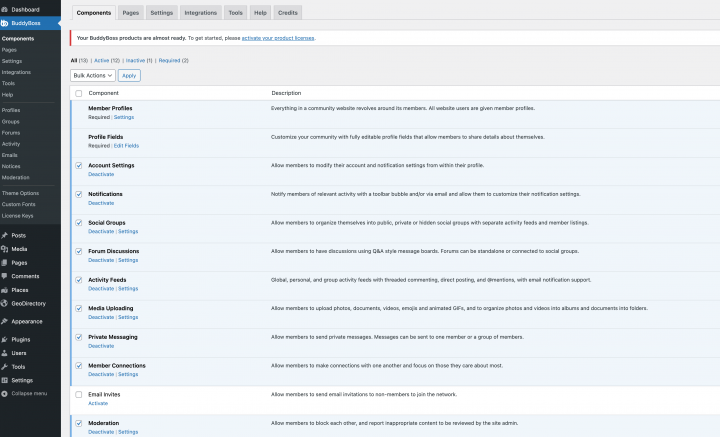
Go to BuddyBoss >> Components

I am enabling all the components, you can decide based on your needs.
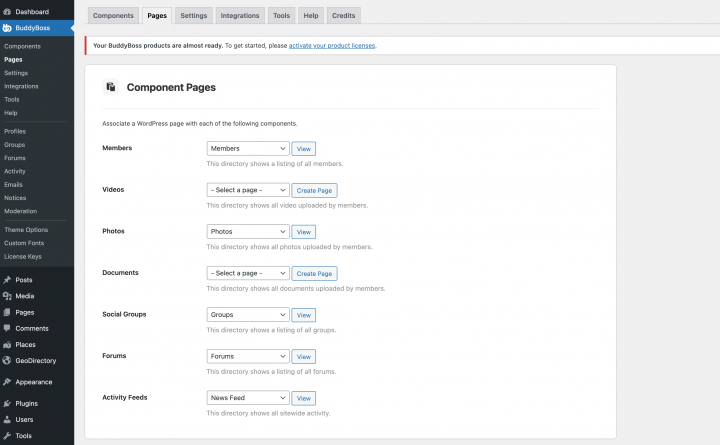
Now let’s set up a few required pages for BuddyBoss from the BuddyBoss >> Pages

I will keep all settings to default but you can check them and make required changes if you want.
Now our site is ready with all Social networking features and BuddyBoss look and feel.
2. Install the Elementor plugin
To style the templates, we will install the Elementor plugin.
The Elementor plugin provides many customization features that are better than the default and will help you design the page templates.
There is an Elementor pro version that provides many features and Geodirectory is compatible with both of them.
We will use the Elementor free version for this Article.
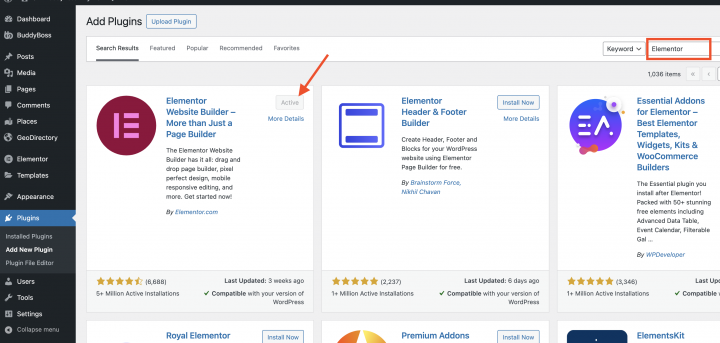
Go to Plugins >> Add new.
Search for Elementor. Install it and Activate it.

3. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we finished installing the plugins.

4. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
In case you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
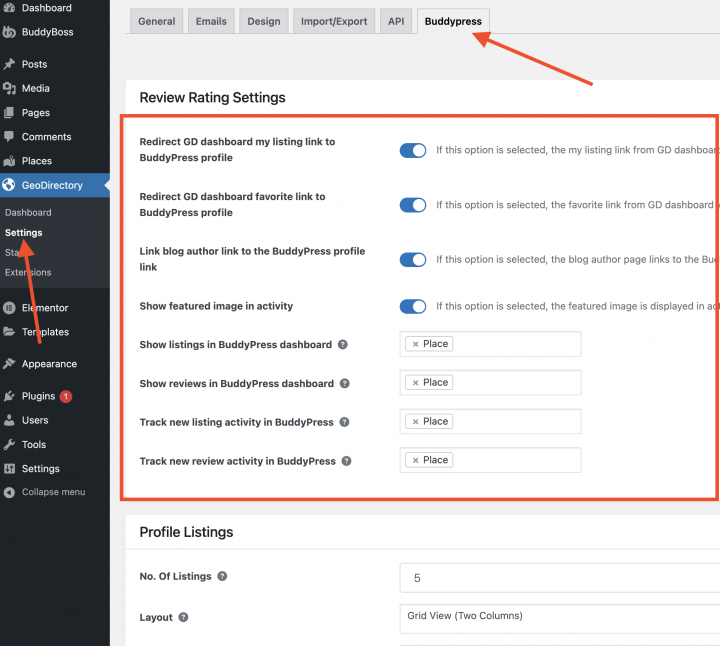
5. GeoDirectory BuddyBoss Integration
To connect BuddyBoss with Geodirectory. we need the GeoDirectory BuddyBoss Integration which works for both BuddyBoss and BuddyPress integration.
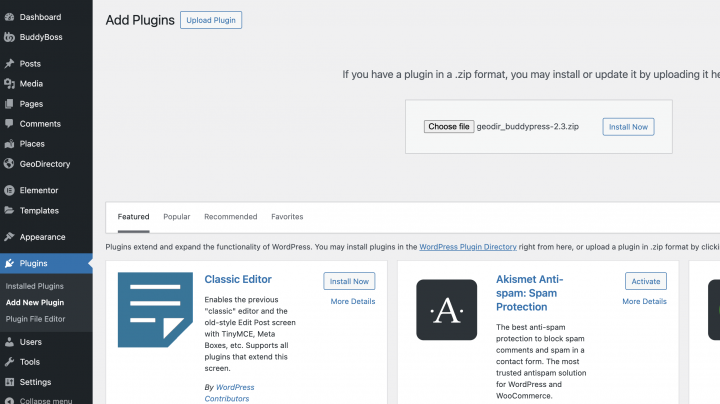
Download this addon from the Geodirectory dashboard, upload and install this plugin.

from the Geodiectory >> Settings >> BuddyPress tab enable all settings mentioned in the below screenshot.

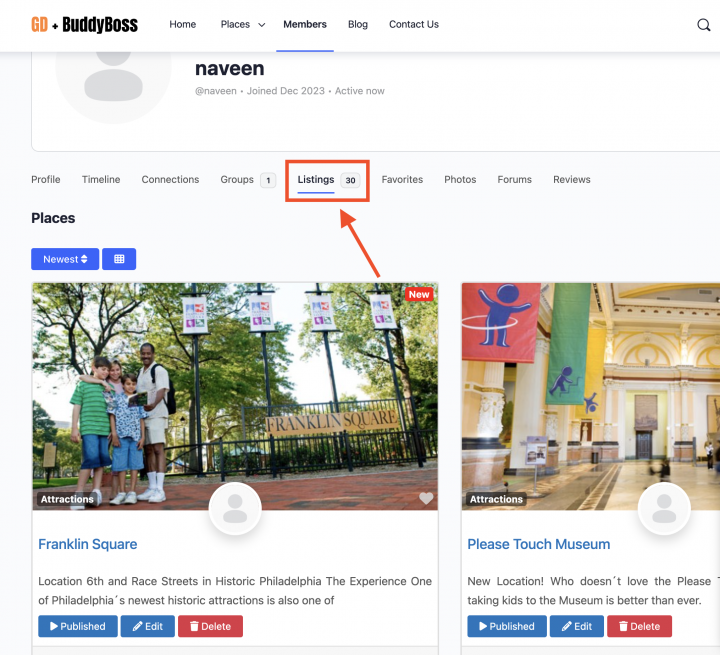
This plugin will allow users to maintain their listings from the BuddyBoss profile page.

Design the BuddyBoss Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website.
1. BuddyBoss Directory Home page design
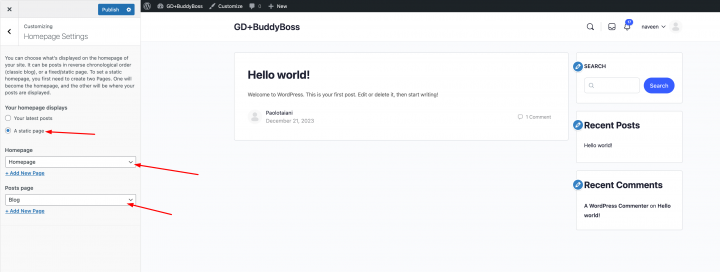
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Logo
First thing first, we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
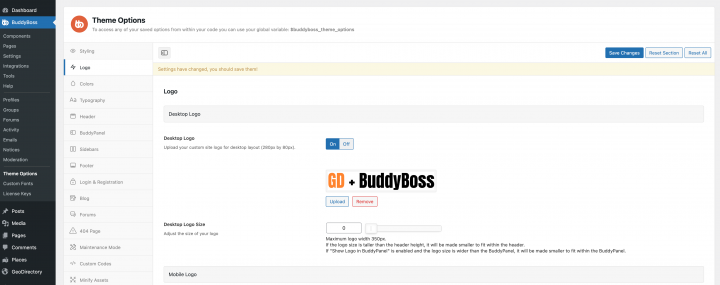
After designing your logo, go to BuddyBoss > Theme Options > Logo, and upload your PNG file.
Skip cropping (or crop the image as needed), in Logo Layout and click save change.

The Navigation Menu
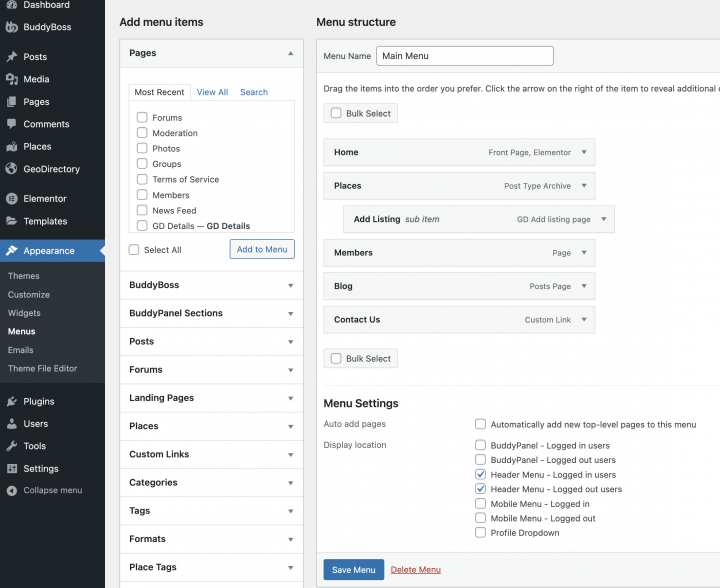
After creating and adding the logo, go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Header menu – Logged in user and Header menu – Logged out user” option.
If you want, you can make the same menu appear on the mobile or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- Places and add places
- Members
- Blog
- Contact Us
The Content
I will start building this page from scratch using the Elementor plugin.
We already have an article on How to Create a Directory Website with Elementor.
In this article, we will add BuddyBoss to the mix.
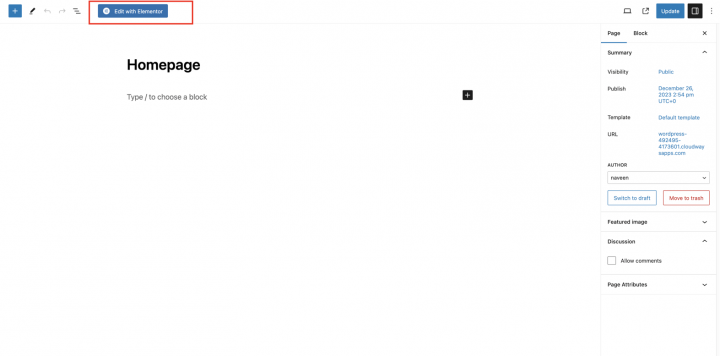
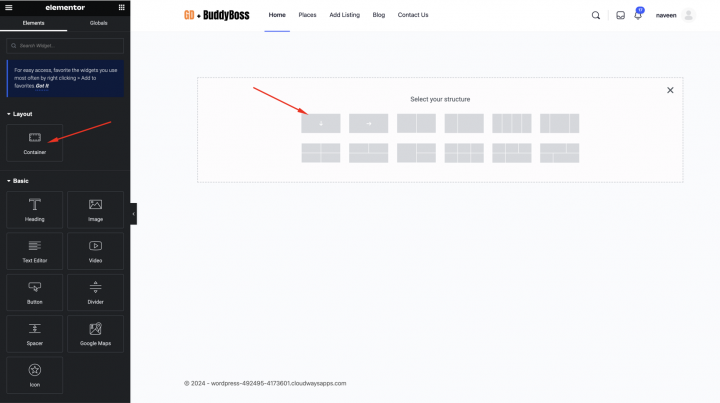
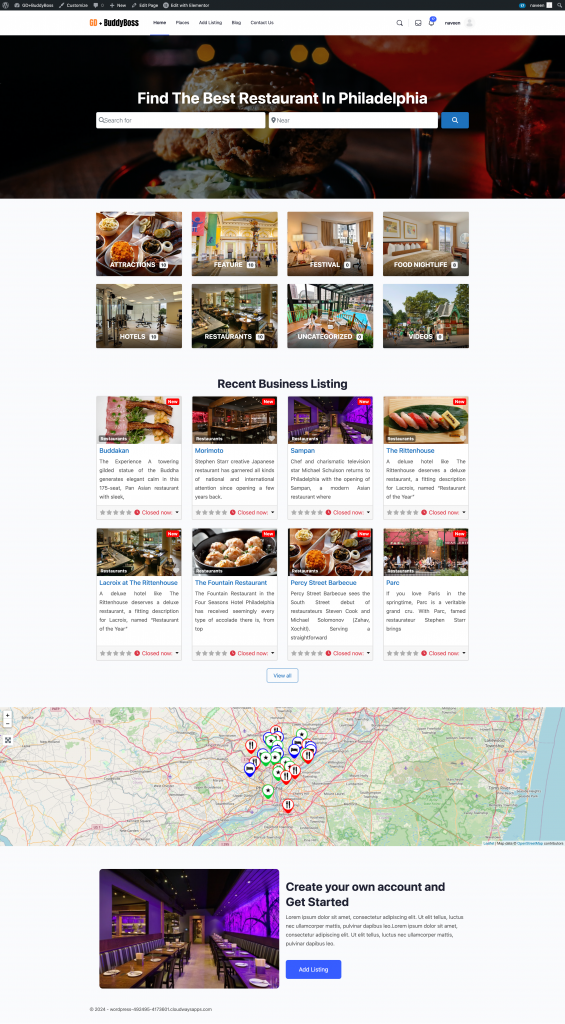
We need a hero header on the homepage for that, To do this, go to Pages > Home and click Edit with Elementor.

Add a section. (Click the plus button of the page builder where it says Drag widget here.)

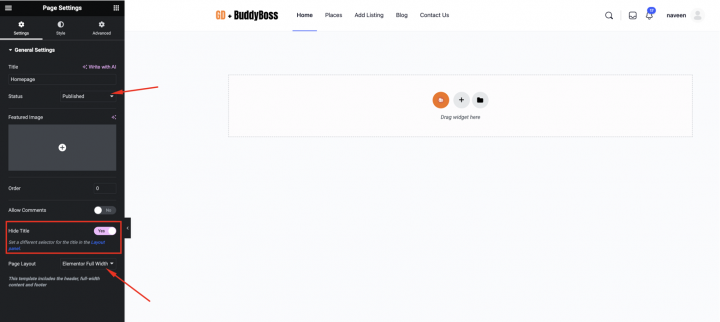
Now you have a blank page with only one section of one column.

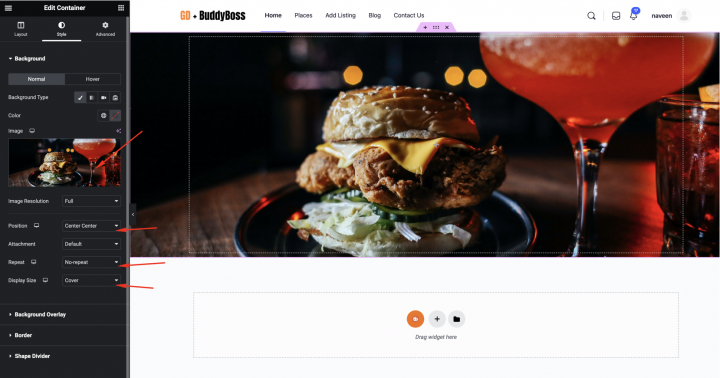
Let’s upload a background image from the container style section and also a few settings like
Position: Center Center
Repeat: No Repeat
Display Size: Cover
Background overlay: #000000
Opacity: 0.51

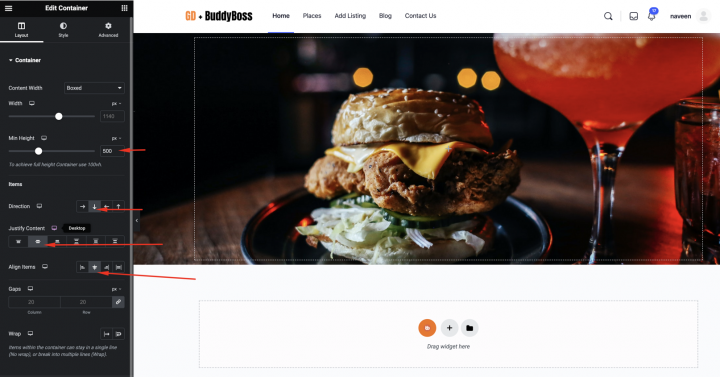
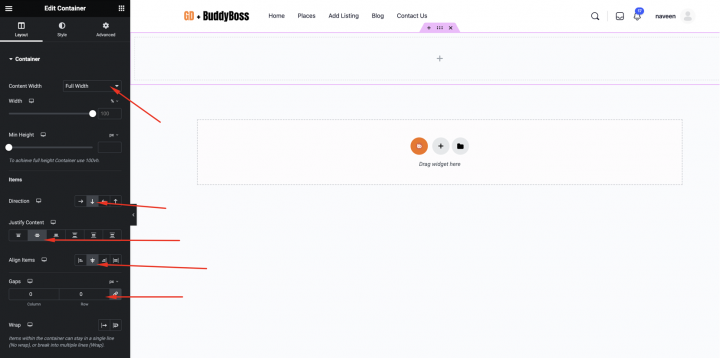
In the layout section of the container, we will have the following settings
Min Height: 500
Direction: Column vertical
Justify center: center
Align Item: Center

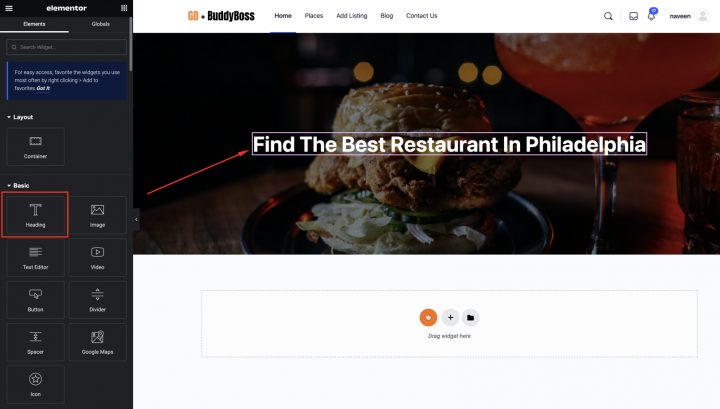
Then let’s add a header tag on top of it with the Text: Find The Best Restaurant In Philadelphia and the following settings
HTML Tag: H1
Alignment: Center
Text Color: #ffffff
Typography Size: 48px

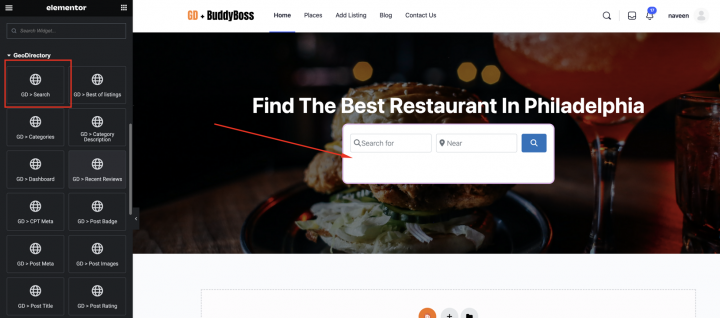
Next, let’s draft the GD > Search block and blow it with default settings. In advance tab make width: Full Width(100%)

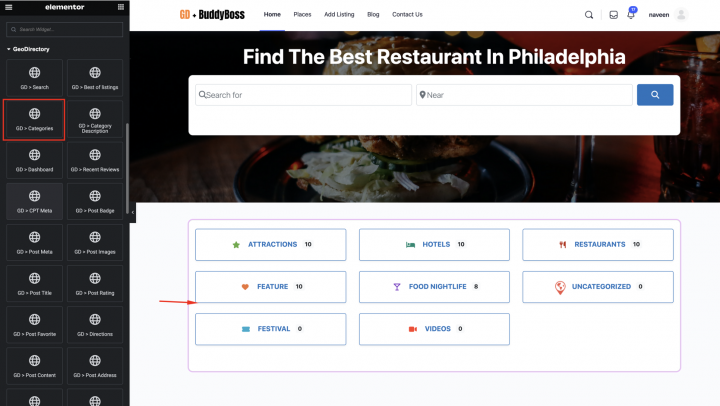
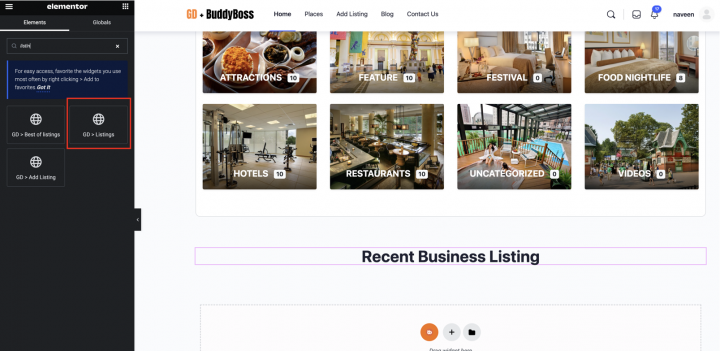
Let’s add one more empty container below it and drag GD > Categories block to display lists of categories.
Set the GD > Categories block settings to the following
Design type: Image Background
Row Items: 4
Enable the Use Category Image option

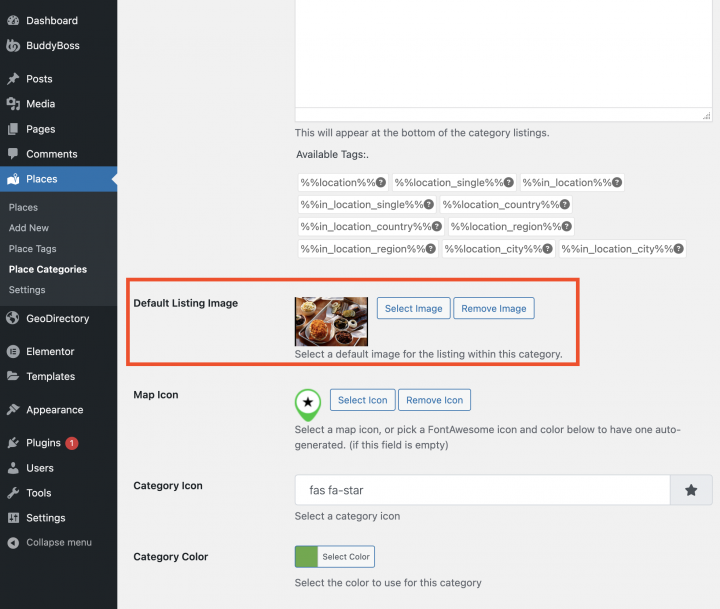
You can set the image to a category by editing the category from wp-admin -> places -> Place Categories.
Each category has an option to set a default image

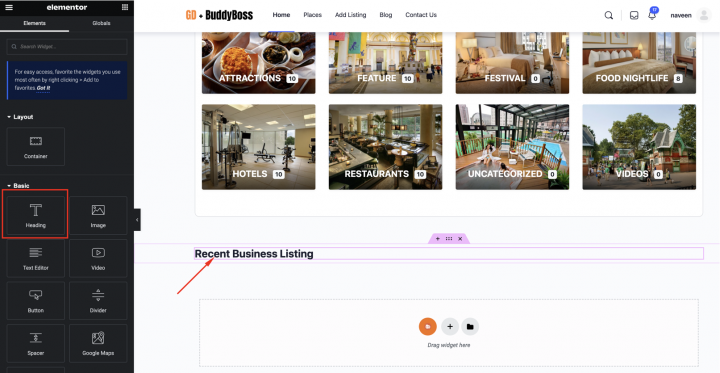
Now, we will add an empty container with a Heading tag and
Text: Recent Business Listing
Alignment: Center
Typography Size: 38px

Let’s add GD > Listings block blow it with the following settings
Sorting: recent
Grid: 4

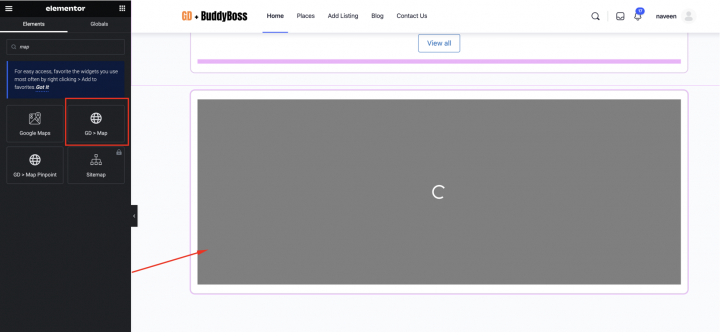
Below, within an empty container drag the GD > Map shortcode.

With the following settings in the Elementor container
Content width: full width
Gap: 0
Margin: Top bottom 50px
Padding: 0px
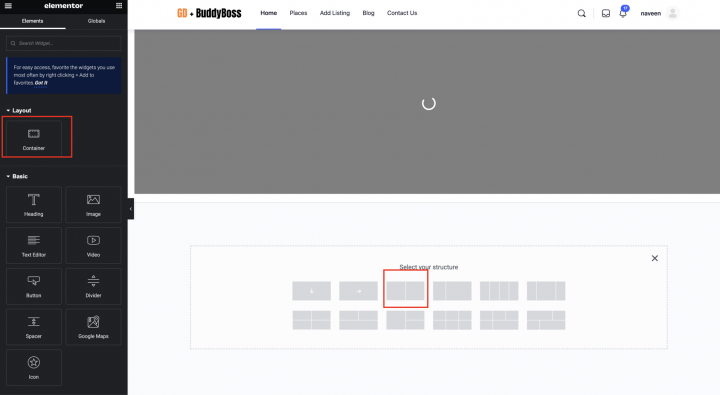
Finally, we will add a CTA for redirecting users to the add listing page.
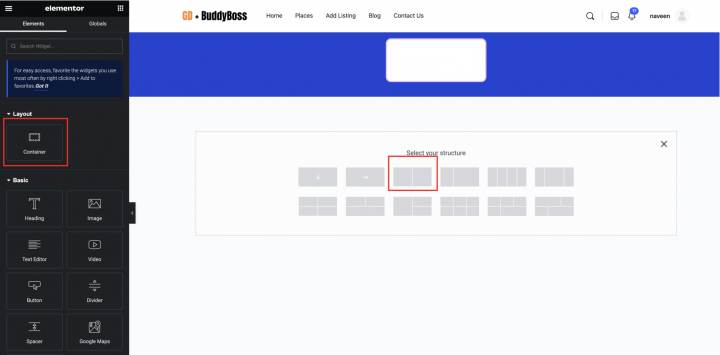
Add an empty container with two-column layout.

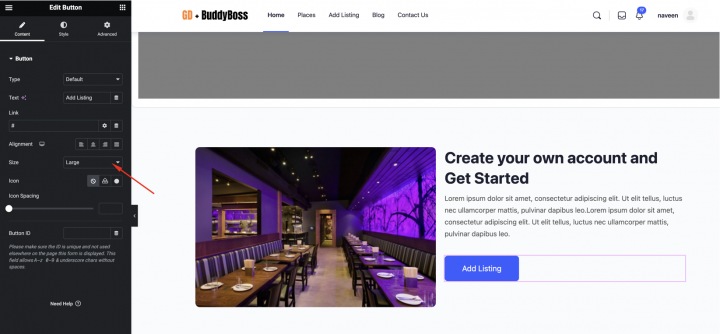
In the left container add an image box.
In the right container, we will drag the heading, text, and button to make it look like the below

After this, our Homepage is ready.

2. BuddyBoss Directory Website Listings and Search page design
You have to make two important pages for a directory: one for listings (including an archive, categories, and tags) and another for search results.
GeoDirectory automatically sets them up with a basic design. This guide will help you tweak the look of these pages a little.
Since the listing and search pages are very similar, we’ll design them once and then use the same layout for both.
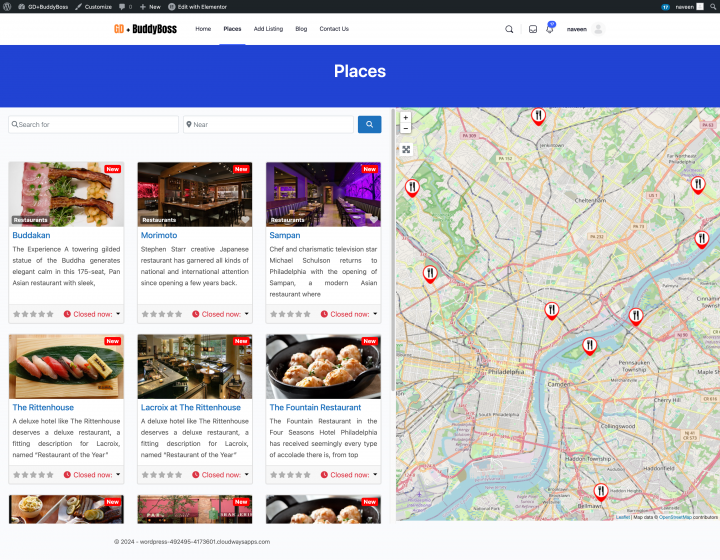
Our choice for the Listing page design is to have the listings on the left and a sticky map on the right, showing where each listing is located.

This is very easy.
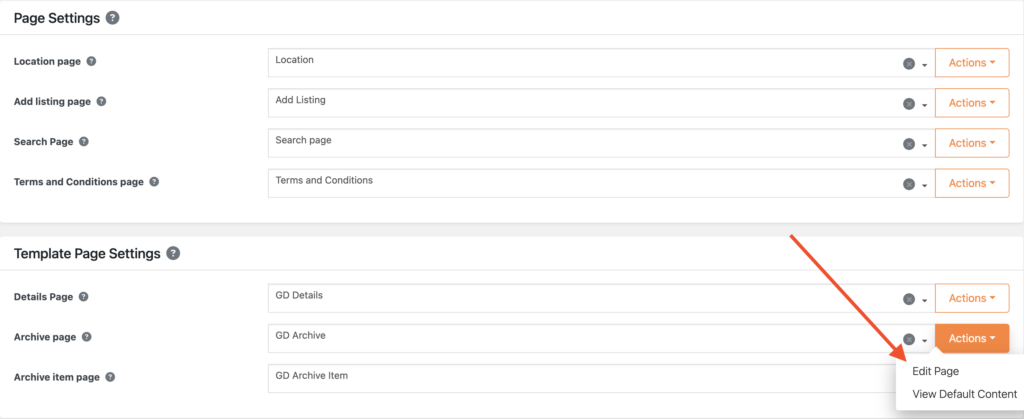
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

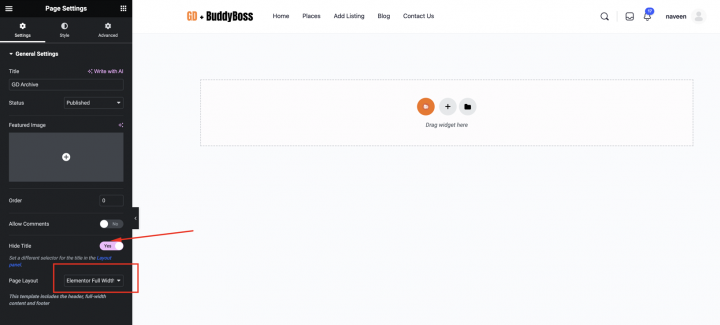
Remove all the content from this GD Archive page template and edit it with Elementor.
From page settings set page layout to Elementor Full width.

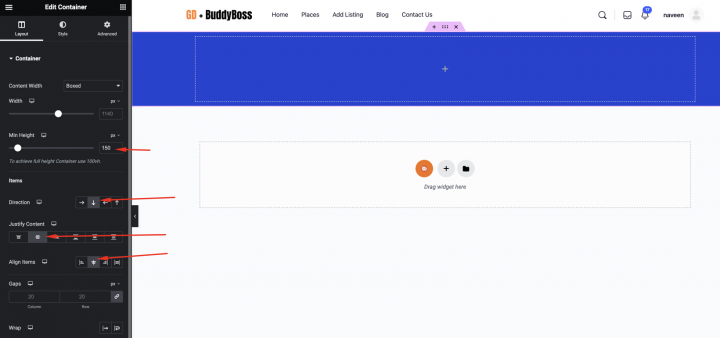
Now let’s add an empty container with the following settings
Direction: Column vertical
Justify center: center
Align Item: Center
Background color: #2143D3

Now let’s drag the GD > page title block over it.

Now let’s add a two-column layout with the following settings.
Content width: full width
Gap: 0

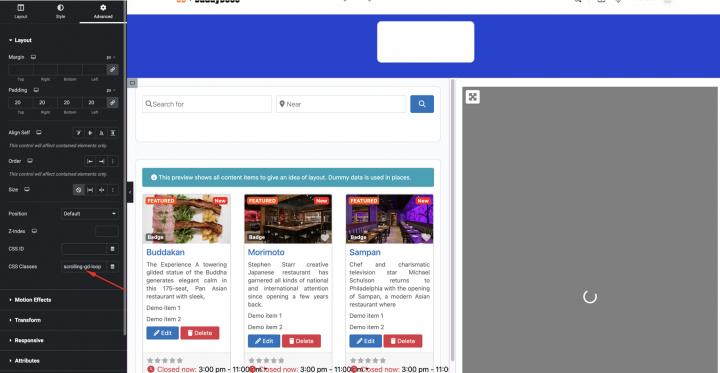
Next, on the left container, we will add GD Archive page-related blocks like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
We will also add a class scrolling-gd-loop to this column for scrolling touch.

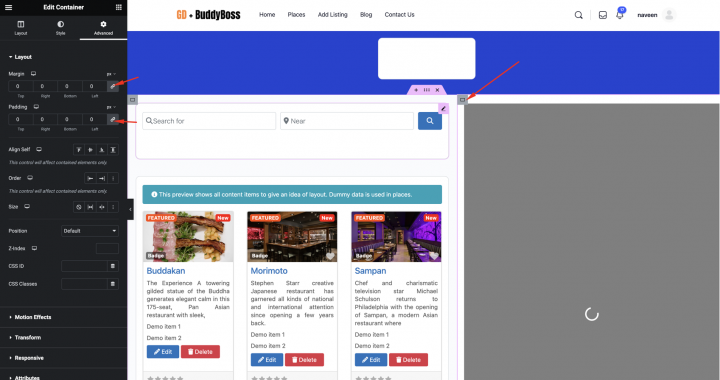
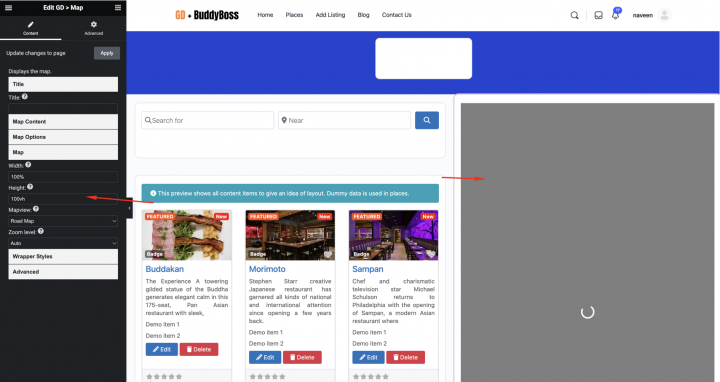
On the right column, we will drag the GD > Map block with the following setting.
Column setting
Padding: 0px
Margin: 0px

the GD > Map shortcode settings to default and
Height: 100%
Width: 100vh

Let’s add the following style to the theme customizer.
.scrolling-gd-loop{ overflow-y: scroll !important; max-height: 1000px; }
Now after this, our Archive page is ready.

To create the search page layout.
Copy all the content of the GD Archive Elementor template and paste it into the GD Search page Elementor template.
You can find the Search page from Geodirectory > Settings > General > Pages.
3. BuddyBoss Directory Website single Listing page design
It’s time to create the detail page template. We will go and edit the GD Detail page template in Elementor.
You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
we will remove all these default content and edit it using Elementor.
Let’s add an empty container
Content width: full width
Gap: 0
Margin: Top bottom 50px
Padding: 0px
Direction: Column vertcal
Justify center: center
Align Item: Center

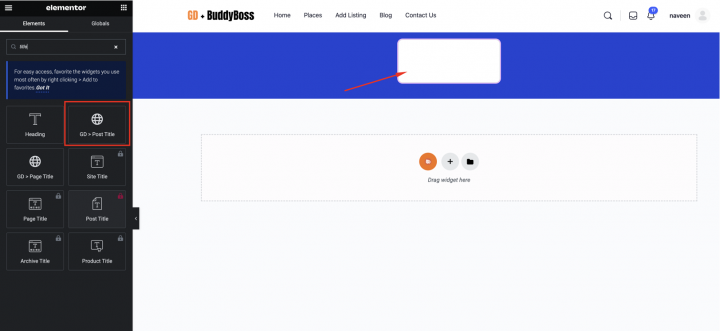
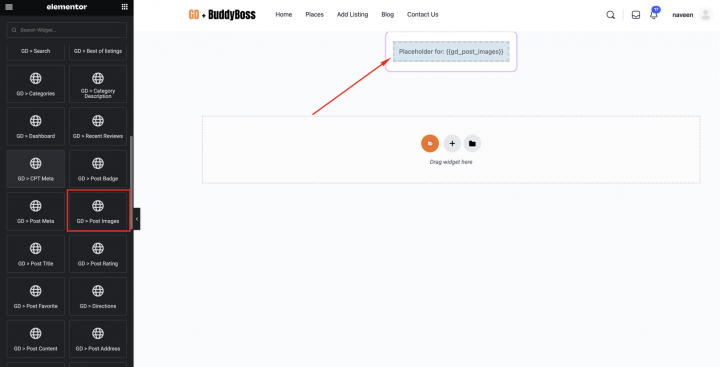
Let’s now drag the Gd > Post Images shortcode inside it with the following settings.
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

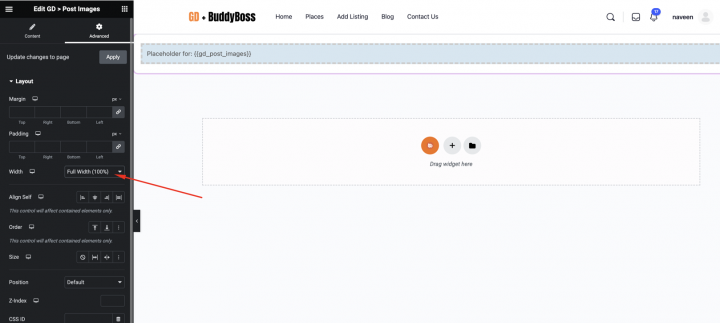
Make sure the container width: full width( 100%)

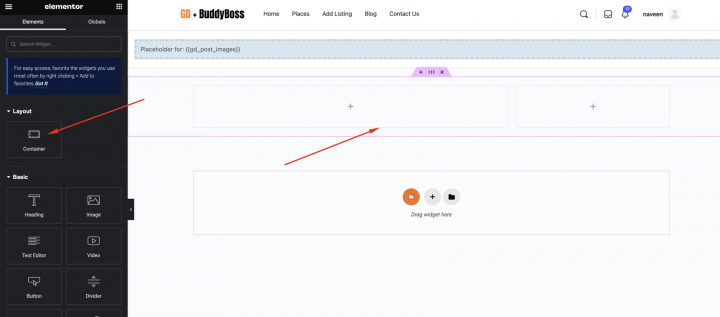
Let’s add a two-column column layout.

On the left column one by one.
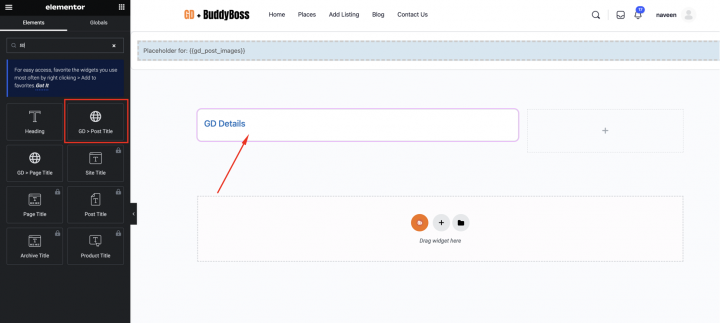
Which includes GD > Post Title, GD > Single Taxonomies, and GD > Single Tabs.
On the right column, we will add the (BB) Post Author, GD > Author Action, and GD > Output Location block.

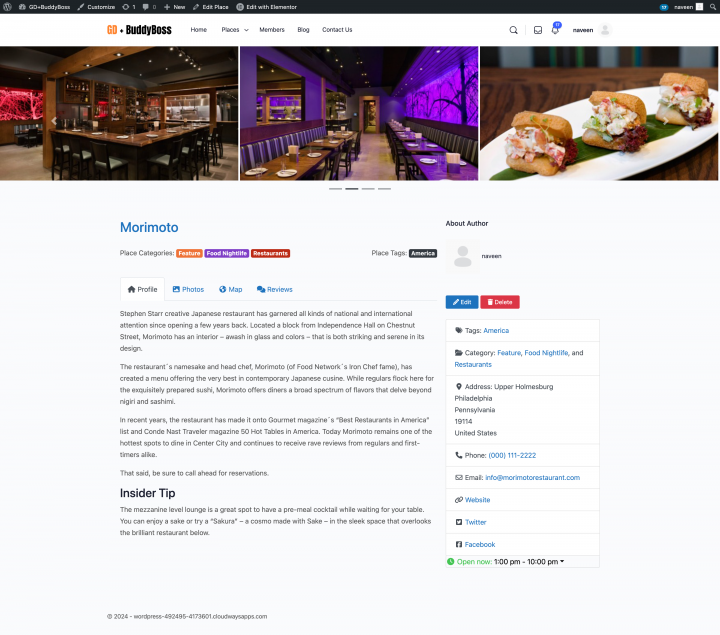
After doing it, our Listing Detail page is complete.

Adding Premium Features to your BuddyBoss Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as Restricting the number of pictures for free listings while allowing more images for paid listings and more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Discover the necessary steps for your next online venture here: Steps to create a successful directory website.
This generic tutorial can be adapted to any theme or page builder.
The possibilities are limitless.
Newsletter - Stay Updated!
Get the latest news, tips, and exclusive content directly in your inbox.